RuleMate
Graduate Course Project + UX DESIGN + RESEARCH
Making board game learning effortless, so you can dive straight into the fun
Board games are meant to be fun and enjoyable. However, playing a board game for the first time often involves a steep learning curve. Spending too much time understanding the rules or starting without fully grasping them can take away from the overall experience.
To address this challenge, our team framed the following design question for our project:
Role & Responsibilities
User Research: Survey, User Interviews, Observation, Usability Testing, Persona Creation
UX Design: Sketches, Storyboards, Wireframing, Prototyping
Project Context
September - December 2024
Graduate Course - User-Centered Design in Autumn 2024
Team: Monica Zhang, Amy Lee, Ko Motonaga, George Zhang
Tools Used
Figma / FigJam
Zoom
Google Workspace
Our approach
We executed this project following the double-diamond design process. We began by researching problems related to our design question and then analyzed the research data to define specific problem areas. Based on these insights, we ideated potential design solutions, which were further refined and evaluated.
During the evaluation phase, we identified usability issues that prompted us to revisit the ideation phase and iterate on our design. This iterative process culminated in the creation of a high-fidelity prototype as our final outcome.
Research
Starting from the design challenge we defined at the beginning, our team decided to start with user research in order to explore what user needs and pain points exist in the existing board game learning experience. We decide to use multiple research methods for triangulation so we can gain multiple perspectives on the problem space.
Firstly, we sent a google form survey to 45 participants where we collected quantitative data about user’s preferences, behaviors, and demographics from a broad audience, which helped us identify patterns or trends.
Following the survey, we conducted user interviews with 8 participants. The user interviews provided us with qualitative insights into user motivations, pain points, and experiences, which offered depth and context behind survey data.
At the end of the user research phase, we conducted a “Fly-on-the-wall” observation where three of our team members played a new board game without background knowledge and one member captured the natural behavior in real-world settings without interference, which revealed unspoken actions or needs that the user might not articulate.
Define
After gathering all the data from the research, we synthesized them and defined the insights regarding the problems as follows.
Design requirements
From the insights, we developed design requirements, which built the foundation for the next design ideation process. They allowed our team to align our design decisions to solve the identified problems.
Personas
Based on the research insights we gathered from the previous research phase, we created our personas in order to build a clear and detailed understanding of the target audience. The persona helped us make user-centered decisions by acting as a reference point through the design process.
Ideate
Based on the defined design requirements and personas in the Define phase, we conducted brainstorming ideation sessions to explore as many potential design solutions as possible that could meet our user needs.
Refine I
After grouping design ideas using an affinity diagram, we refined them into three key design concepts.
After discussion, we opted out of the tabletop interactive projector due to the technical feasibility and time constraints. So, we decided to choose the AR-powered mobile app with an audio-bot feature integrated because these capabilities could make it possible for users to 1) follow their own pace to learn the game rule with step-by-step interactive instructions, 2) learn the rules with others simultaneously in a collaborative setting, and 3) have peace of mind by always having a companion they can rely on during moments of confusion.
After reviewing all the design ideas we generated, we identified the core scenarios we needed for our design solution.
Learn: Learn the setup and rules of the game
Practice: Play a practice round with everyone
Clarify: Ask clarifying questions to an AI assistant GameBot
Low-fidelity wireframes
We created a storyboard for each of the three scenarios to visualize the situation and build a shared understanding within the team. To ensure clarity, we decided to use ‘Hue & Cues’ as an example of a board game for this project.
Referring to the storyboard, we created the user flow to map out a user’s path through the app to complete specific tasks. This process informed our design decisions, enabling us to create low-fidelity wireframes by aligning each screen with its corresponding steps in the flow.
Learn
Practice
Clarify
Evaluation
After we created the low-fidelity prototype, we conducted usability testing with three participants, which helped us identify usability issues and understand the overall user experience to inform design improvements for the next iteration.
Our usability tests revealed key findings that influenced both major and minor design changes.
Refine II - Iteration
After identifying usability issues through testing, we revised the initial design to better address user needs. Before implementing these changes, we developed design systems to ensure consistency and transformed the design into high-fidelity prototypes.
Design systems
Moodboard
Font guide
Color palette
Components
Changes
Here are the main design changes we made in the transition from low- to high-fidelity based on the findings from usability testing that was previously conducted.
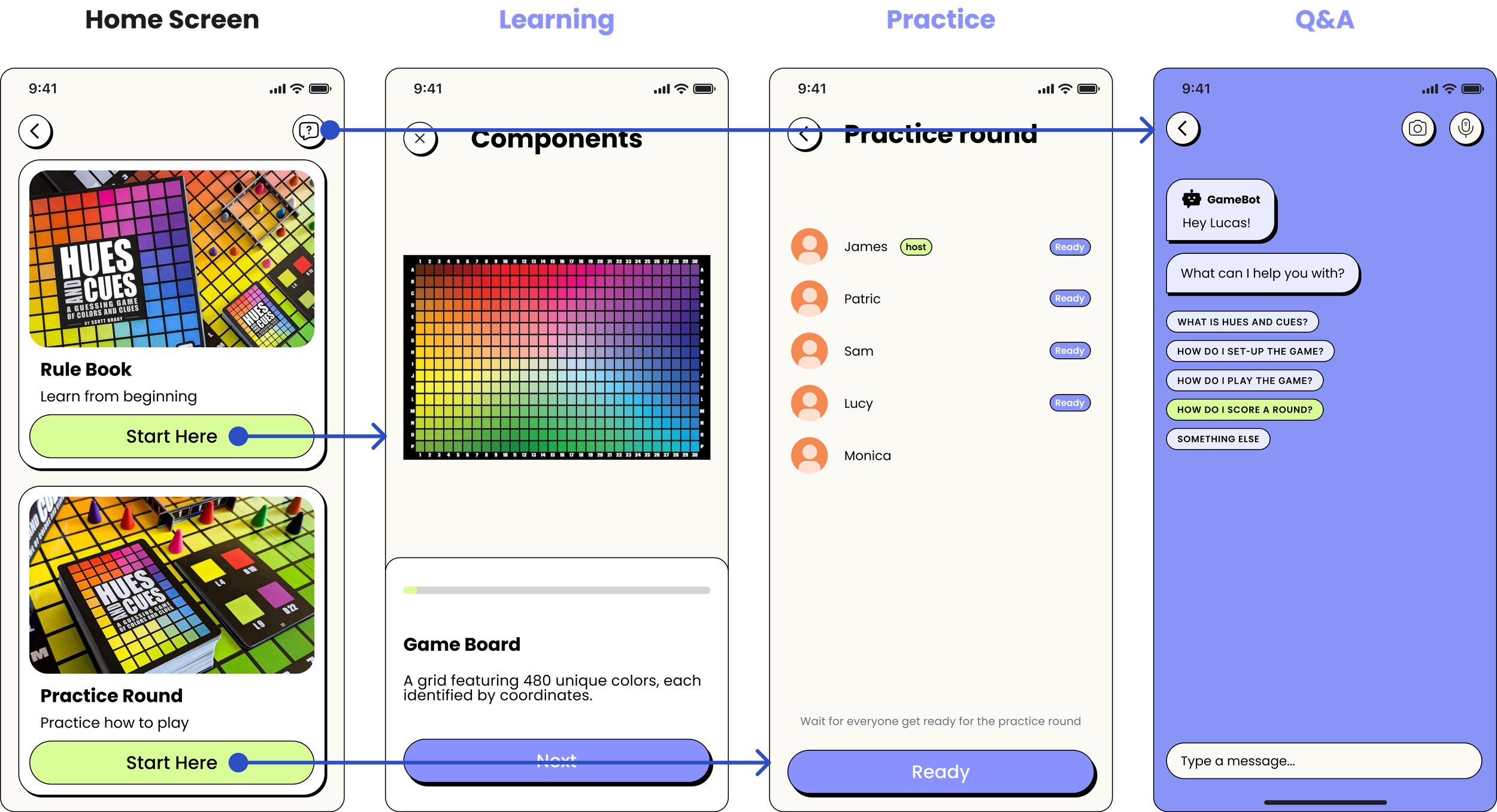
“Home Page” screen
Through the usability testing, we discovered that participants were unsure where to return to when they completed a certain flow of onboarding, practice, or Q&A. Given that, we designed a centralized page that includes all of these three flow’s starting points as a home page, which enables users to choose which feature to use depending on their needs.
Friend Invitation Mechanism
We found out that the way to invite friends to the app is unclear because the UI wasn’t tailored to different use cases for both a game host and those invited. So we decided to design the invitation flow for the two use cases:
1. A game host creates a game room and shares the invitation with their friends.
2. Friends use the invitation link to enter the game room.
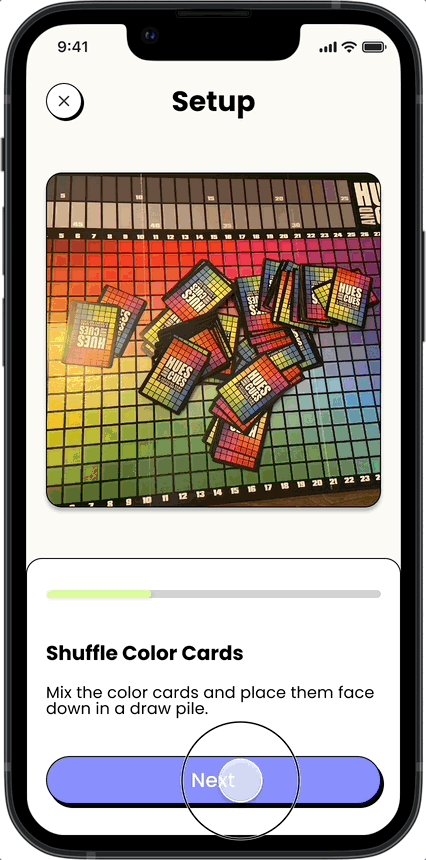
Step-by-step process
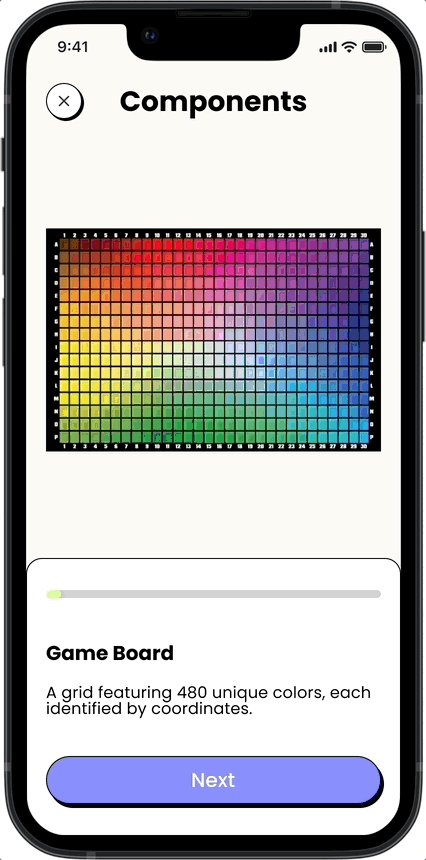
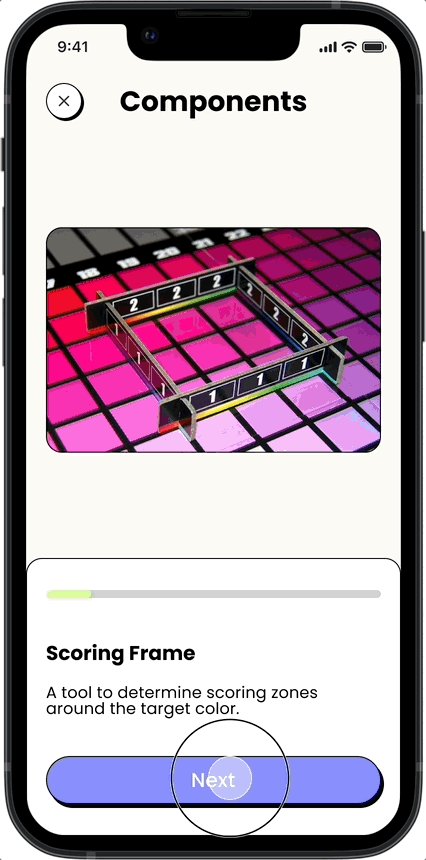
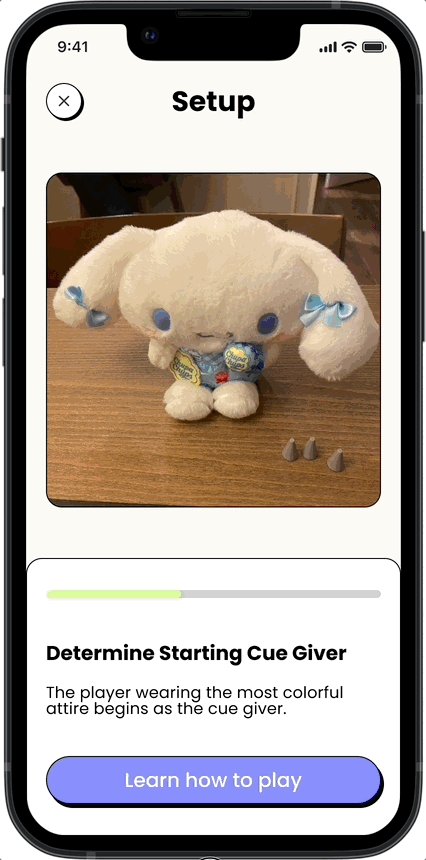
In our initial prototype, the lack of a clear information architecture for onboarding and practice confused users during testing. To address this, we restructured onboarding into three sections: components, setup, and rules, providing a logical flow for learning. Recognizing users’ time sensitivity, we added a progress bar and step-by-step instructions to streamline the onboarding and practice experience.
Outcome solution
Learning components & setup
Helps users get started with the board game by explaining its components and setup
Provides an easy-to-understand, step-by-step guide for each stage of the process
Includes a progress bar to show the remaining steps, catering to time-sensitive users
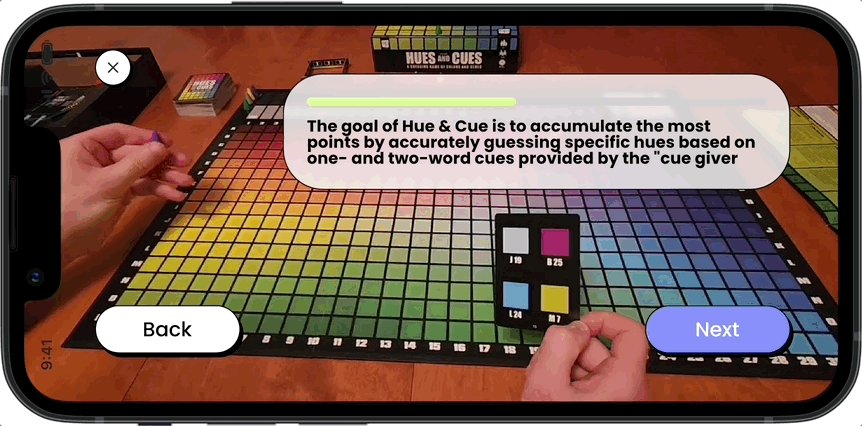
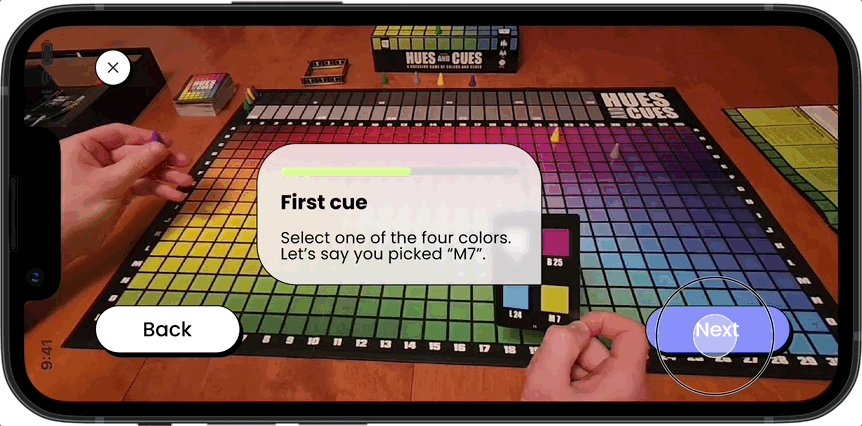
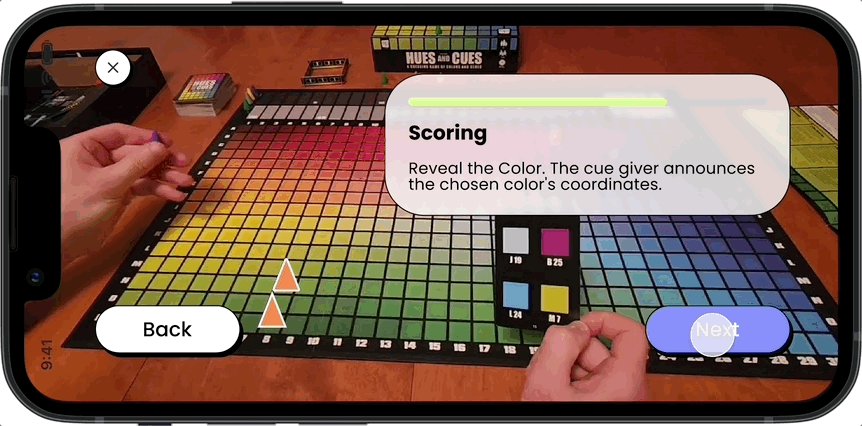
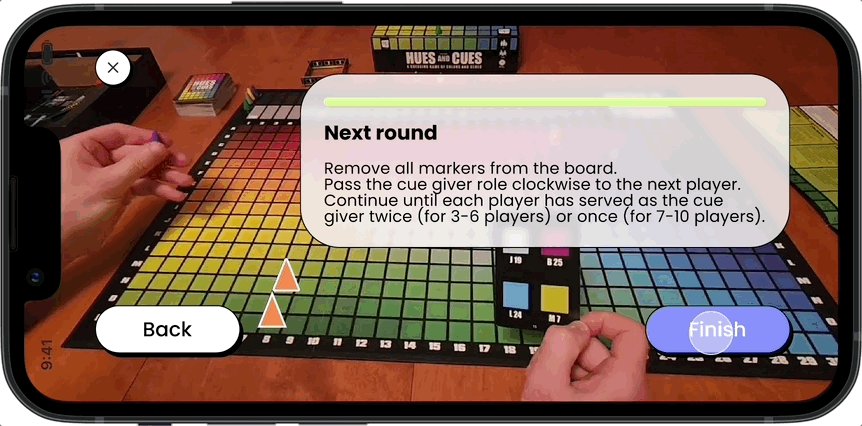
AR-enabled rule guide
Includes AR-powered visual cues to help users easily visualize the rules instead of relying solely on text
Provides examples to help users understand how the game progresses
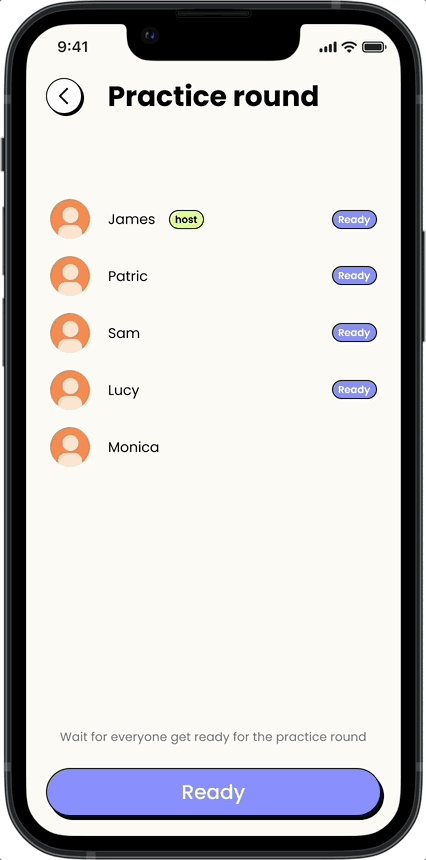
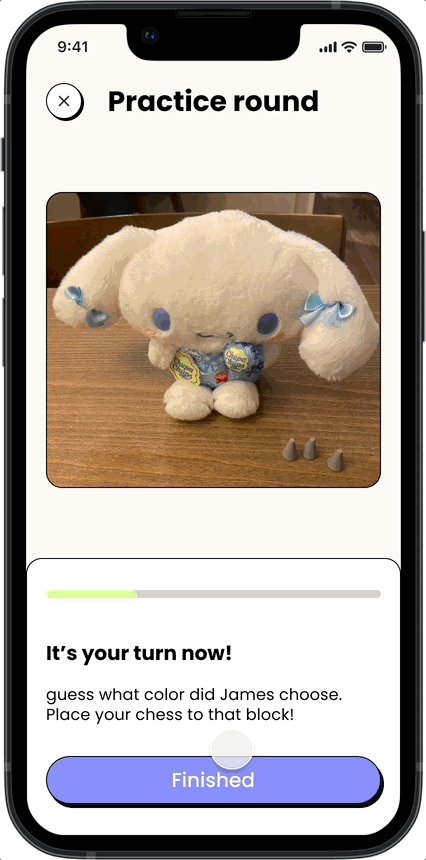
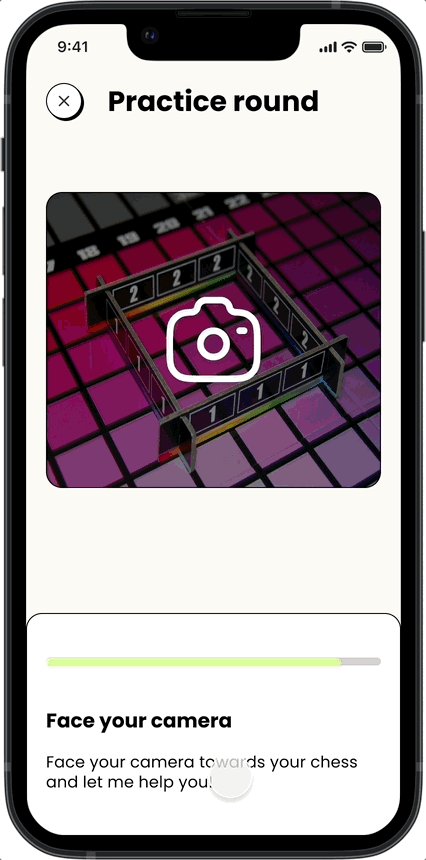
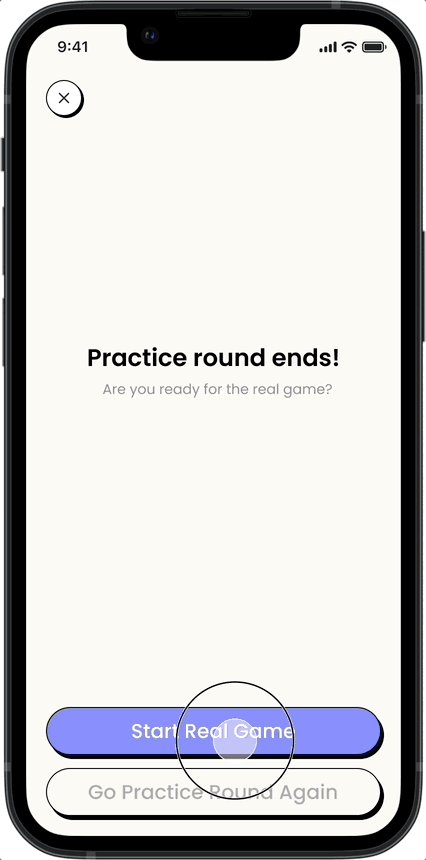
Practice round before starting the actual gameplay
Allows users to practice with others simultaneously after learning the rules
Offers textual and visual assistance to guide users through the game process
Builds users’ confidence for the actual gameplay.
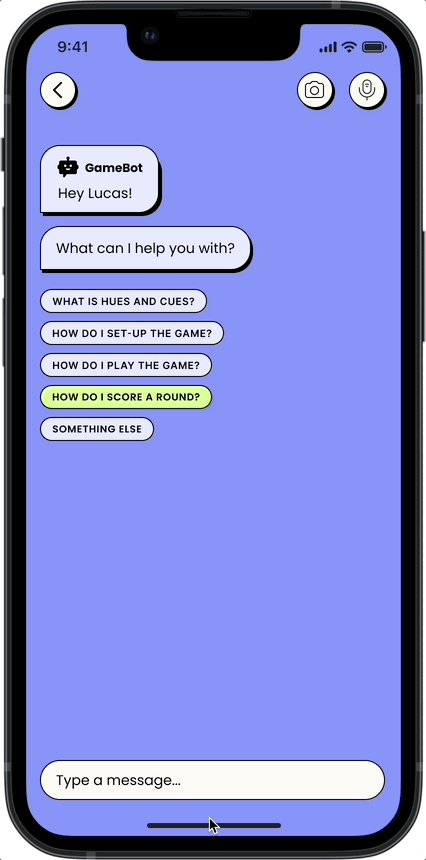
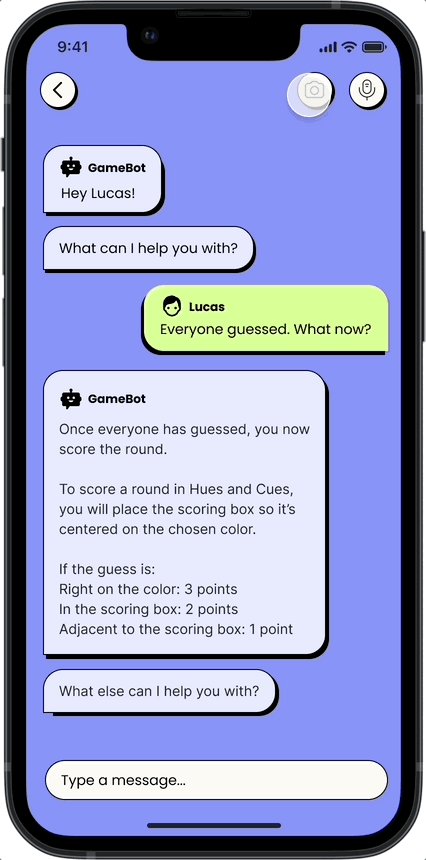
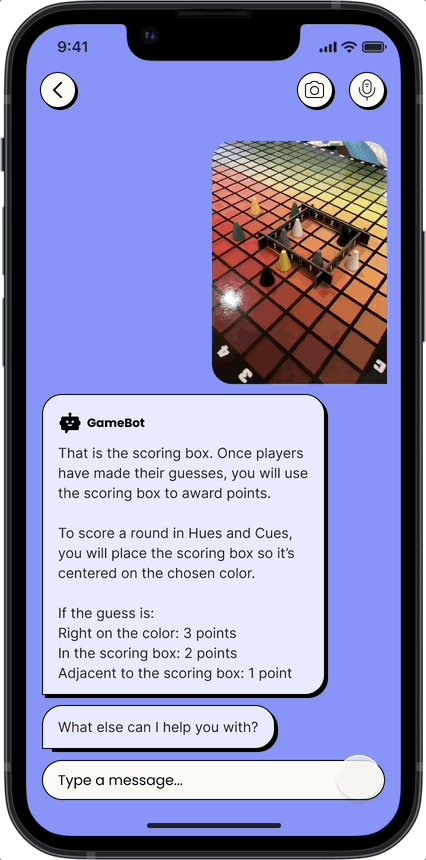
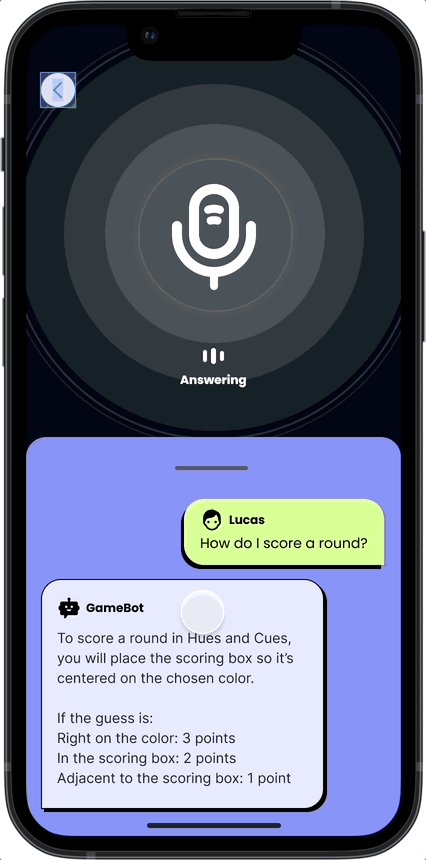
AI-powered GameBot Assistant
On-demand assistant to address users’ questions and resolve confusion at any time
Accessible interaction through audio chat, text chat, and image-based communication
Gives users peace of mind while playing the game